Creating a Dropdown Menu That Pushes Content with CSS
Jul 28, 2024

Dropdown menus are a vital component of modern web design, providing a user-friendly way to navigate through a website. This blog post will guide you through creating a dropdown menu that not only appears on user interaction but also pushes the content below it down, enhancing the overall user experience. We will cover the essential HTML and CSS code snippets, along with explanations on how to implement and customize your dropdown menu.
Understanding Dropdown Menus
A dropdown menu is a UI element that allows users to select an option from a list that appears when they interact with a designated area, such as a button or a navigation link. Unlike traditional dropdowns that overlay content, we will focus on creating a menu that pushes the content down when activated. This approach ensures that the dropdown items are clearly visible and do not overlap with other elements on the page.
Setting Up Your HTML Structure
To create a dropdown menu that pushes content down, we first need to set up a basic HTML structure. Here’s a simple example:
CSS for the Dropdown Menu
Now, let’s style the dropdown menu using CSS. The key here is to set the dropdown content to be displayed as a block when the button is clicked, which will push the content below it down. Here’s how you can do it:
Explanation of CSS Properties
Positioning: By setting the
.dropdown-contenttoposition: relative, it allows the dropdown to affect the layout of the page, pushing the content down instead of overlaying it.Display Control: The
display: noneproperty hides the dropdown content by default. The:hoverand:focus-withinpseudo-classes are used to show the dropdown when the user interacts with the button.Styling: Basic styling is applied to ensure the dropdown looks visually appealing and is easy to navigate.
Enhancing Accessibility
To make your dropdown menu accessible, consider the following enhancements:
Keyboard Navigation: Ensure that users can navigate through the dropdown items using the keyboard. This can be achieved by adding
tabindexattributes to the dropdown items and handling keyboard events with JavaScript.ARIA Roles: Use ARIA roles to improve screen reader compatibility. For instance, you can add
role="menu"to the dropdown androle="menuitem"to each link.
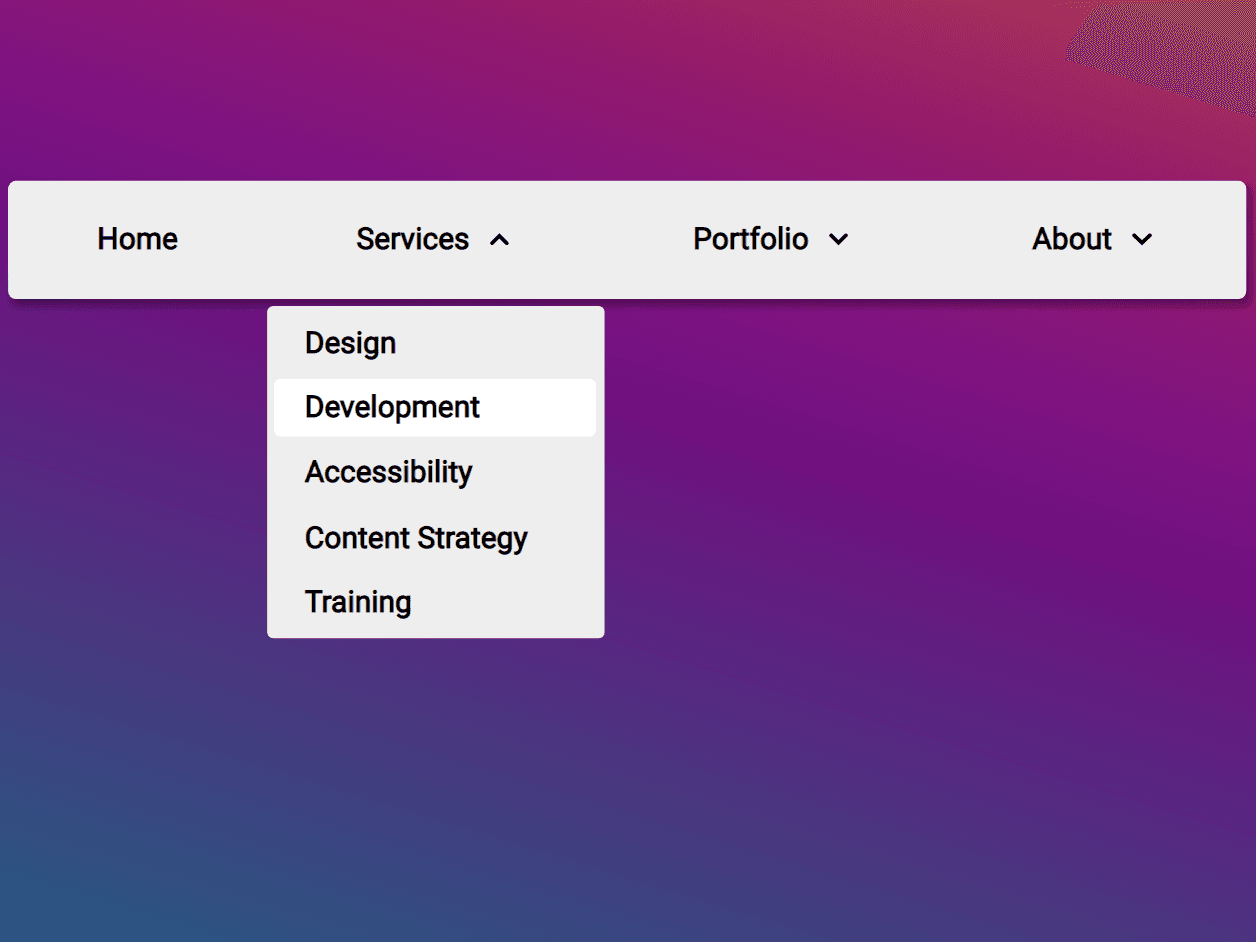
Example of a Complete Dropdown Menu
Here’s a complete example that integrates all the concepts discussed:
JavaScript for Enhanced Interaction
For a more dynamic experience, you can use JavaScript to handle clicks on the dropdown button, allowing it to toggle the visibility of the dropdown content:
Conclusion
Creating a dropdown menu that pushes content down when activated is a great way to enhance user experience on your website. By following the HTML and CSS examples provided, you can easily implement this feature. Remember to consider accessibility and usability in your designs to ensure all users can navigate your site effectively.